
웹 페이지는 h1 태그가 하나만 사용하는 것이 좋습니다. h1 태그가 2개 이상 중복으로 존재하는 경우 검색 엔진에게 혼란을 줄 수 있습니다. 그래서 이러한 것들을 해결하기 위해서는 h1 태그는 하나만 사용하는 것이 좋습니다.
티스토리 블로그 문제점 : <h1> 태그가 2개로 중복하여 존재
티스토리 블로그에는 <h1> 태그를 사용하는 제목이 2개로 중복하여 존재한다는 문제점이 있습니다. '블로그 전체의 타이틀(제일 위에 나오는 제목)'과 '개별 포스팅의 제목' 두 가지 모두 <h1> 태그를 사용하고 있기 때문입니다.
이리하여 개별 포스팅 기준에서 살펴보면 문서에 <h1> 태그가 2개로 중복하여 있는 상태가 되고 검색엔진 프로그램은 문서에 뭔가 문제가 있다고 인식하게 되는 것 입니다.
실제로 저를 포함하여 많은 티스토리 유저분들이 <h1> 태그가 몇 개인지 관계없이 오랫동안 사용하고 계신 점으로 미루어 보아 정량적으로 어느 정도의 영향을 미치는지는 알기 어렵지만, 다음이나 네이버 그리고 구글 등의 외부 검색엔진 유입을 고려한다면 이왕이면 SEO 기준을 준수하여 페이지를 만드는게 좋겠죠?
그리고 중복되어진 "내 블로그 제목"과 "개별 포스팅 제목"의 <h1> 태그를 하나 없앤다고 하여도 문제가 전혀 없습니다. 만약 "내 블로그의 제목"의 <h1> 태그를 없앤다면 "개별 포스팅 제목"만 <h1> 태그를 사용하니 개별 포스팅 관점에서는 <h1>은 1개만 있는 정상 문서가 되어 문제가 해결됩니다. 크게 고민할 필요는 없다고 생각됩니다.
내 블로그 제목의 <h1> 태그 삭제 방법
◆ "블로그 관리 → 스킨 편집 → HTML 편집"으로 들어갑니다.

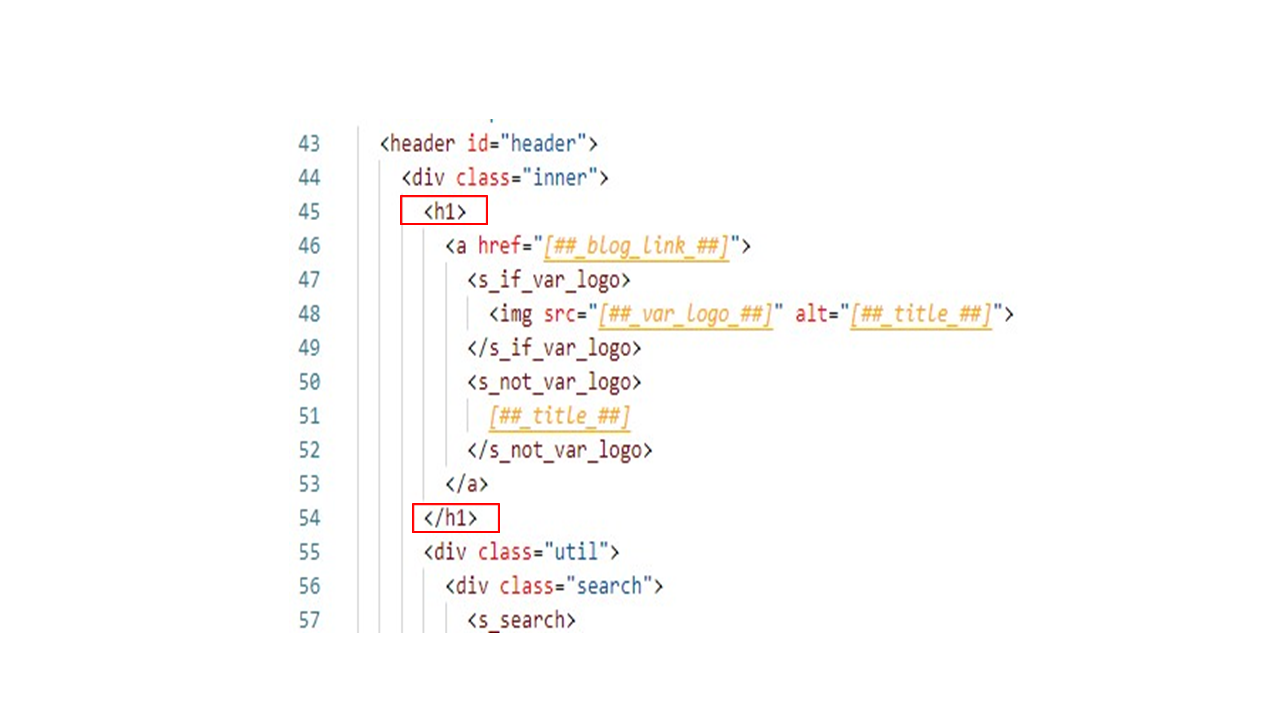
◆ <h1>과 </h1>으로 둘러싸인 부분이 보이는데 여기가 바로 내 블로그 제목이 표시되는 부분입니다.

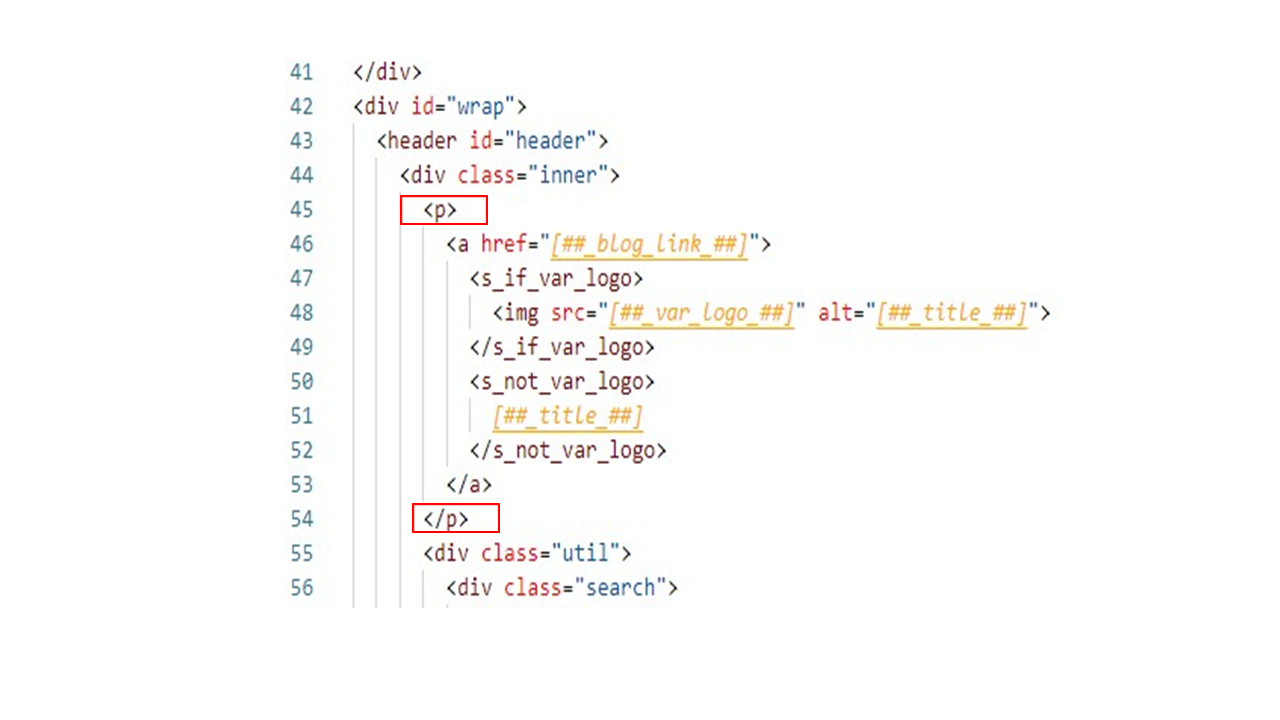
◆ <h1>과 </h1>을 일반 본문을 의미하는 <p>와 </p>로 변경해버리면 문제가 해결됩니다.

하지만 이렇게만 해버리면 단순히 HTML 태그만 <p>와 </p>로 바꾸어 버리면 내 블로그 제목의 폰트와 사이즈 등 설정들이 모두 없어지게 되기에 CSS 파일도 함께 수정해주어야 합니다.
◆ CSS 파일에서 해당 부분을 꾸며주는 위치를 찾아갑니다.
◆ CSS 파일 126열 부근을 찾아보시면 "#header h1"이라고 되어 있는 부분 h1을 p로 바꾸어줍니다.
◆ 똑같이 CSS 파일 135열, 142열 부근을 찾아보시면 "#header h1"이라고 되어 있는 부분 h1을 p로 모두 바꾸어줍니다.

그럼 이제 해결이 될 것입니다. 이상으로 <h1> 태그가 2개 중복되는 문제를 해결하는 방법에 대해 알아보았습니다. 더 좋은 블로그 운영이 되었으면 좋겠습니다~~
'블로그 운영하기' 카테고리의 다른 글
| 구글 서치 콘솔에서 실패 robot.txt를 찾을수 없음 색인 생성 요청 거부 (2) | 2023.06.29 |
|---|---|
| 티스토리에 검색 엔진 수집하는 robot.txt 등록하기 (0) | 2023.06.27 |
| 티스토리를 Bing 검색에 등록하기 (6) | 2023.06.20 |
| 티스토리를 줌(ZUM) 검색 등록하기 (5) | 2023.06.16 |
| 티스토리를 네이버 웹마스터 도구 활용하여 네이버 검색 등록하기 (2) | 2023.06.15 |



